編集作業の基本 ※編集に入る前に見てください
2019.8.27 クリエイティブプロCMSがバージョンアップいたしました。これまでの基本機能に変更はございませんが、メニュー等の配置場所や操作方法が若干変更がございます。詳しくはCMSメニュー下部の「?」HELPをご覧ください。
編集システム(CMS)の利用のシステム要件は以下になります。
ブラウザ:FireFox・Google Chrome
OS:Windows8(32bit,64bit)・Windows10(32bit,64bit)・MacOS(10.13以降Chromeのみ)
基本操作ガイド(PDF)を印刷いただくこともできます。
マウスオーバーで編集メニュー

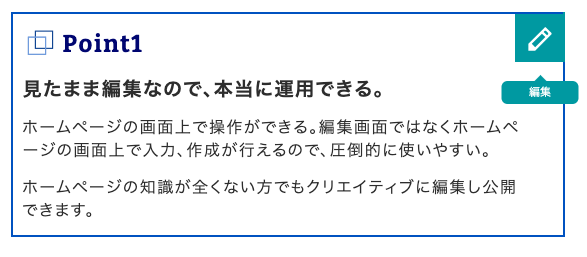
右上の編集ボタン
マウスをコンテンツ上に持っていくとメニューが2種類出てきます。
一つは「編集」
編集ボタンを押すと文字列の場合は直接文字を入力できます。
画像部分を「編集」すると画像ブラウザが開きます。
画像はドラッグアンドドロップでお使いのPCから複数枚まとめてアップロード可能です。

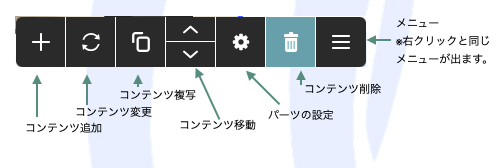
コンテンツパーツメニュー
左下にはコンテンツパーツという編集ブロックのメニューが表示されます。コンテンツパーツの変更や追加、移動が可能です。
>パーツの追加
新しいパーツを選択したパーツの下に追加します。(コンテンツパーツウインドウが開きます)
>パーツの編集
現在のパーツを変更せずに、画像や文字の編集を行います。
>パーツの変更
現在のパーツを変更します。(コンテンツパーツウインドウが開きます)
>コピーして追加
現在のパーツを丸ごと下にコピーします。
>上(下)へ移動
現在のパーツの位置を一つ上げ下げします。
>パーツの設定
パーツの設定が行えます。※上級者向け
>画像設定
画像パーツの場合は画像のリンクや拡大表示などの設定ができます。
※クリックで拡大表示させたい場合はLightBoxを選択
文字編集の時の「コピー」&「ペースト」の注意事項!
ブラウザ内の文字やワードの文字をコピーして直接貼り付けは「❌」避けてください!
文字をどこからかコピーして持ってくる場合、原則「メモ帳」等のテキストエディタにいったん張り付けたものをコピーして使用ください。
理由は、ホームページ等の文章には、純粋なテキスト以外の要素が多く含まれています。通常のコピー&ペーストではその要素ごとペーストしてしまうため、編集内容がぐちゃぐちゃになる原因になります。他のWEBサイトやWord文書から文字列を直接コピーする事は避けましょう。
結果を意図してコピー&ペーストすることも可能ですが、「後で修正が出来ない」「スマホで見た時にレイアウトが崩れる」などの原因になります。お勧めできません。
文字の改行の幅は2段階
・・テキストの編集の際、改行方法は2タイプあります。
大きく改行する場合、文字列を完全に区分するタイプの改行方法になります。大きく改行する場合(通常改行)は↓
「enter」です。
逆に小さく改行は文字列は区分されません。見た目は改行はされても一つの文字列扱いになります。小さく改行(幅が少ない改行)は↓
「shift」+「enter」です。
2種類の改行方法があることを覚えておきましょう。
編集したのに反映されていない場合!
・・ブラウザ(インターネットエクスプローラー等)はすべての情報を読み込みにいかない。
ブラウザは、一度読み込んだ情報をパソコンに保存(キャッシュといいます)しています。
そして再びそのページを読み込む場合、ファイル名などに違いがあった場合だけWEBサーバーに情報を読み込みに行き、ファイル名が同じだと今のパソコンに保存されている情報を利用しようとします。(その分読み込みが早くなる)
ですので、情報が反映されていない場合は使っているパソコンが勝手に昔の情報を表示している可能性が非常に高いです。
「CTRL」+「SHIFT」+「R」ボタンの同時押し!(windowsの場合)
強制リロード命令となり、きちんと表示されるはずです。
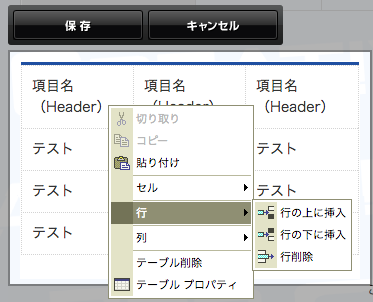
枠組(テーブル)の使い方の基本

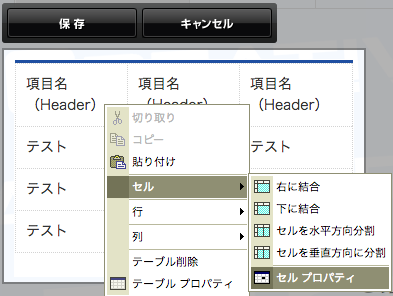
好きな項目で右クリックすると操作メニューが出てきます。

このメニューで行の追加・削除
列の追加・削除ができます。

基本的には列の幅は入力された文字の長さによって自動的に変化します。
列の幅を決めたい場合は最上部の項目(セル)で右クリック→セル→セルのプロパティに進んでください。

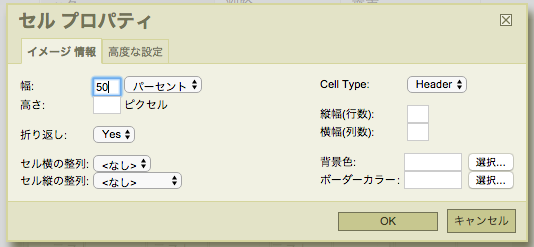
列の幅の設定方法
セルのプロパティに進んで「幅」に数値を設定しましょう。
この時、数値の値は必ず「パーセント」を設定してください。
「パーセント」でなく「ピクセル」を設定するとモバイルサイトが崩れる原因になります。
また、「Cell Type」を「Header」に設定すると「Header」のカラーが摘要されます。(テンプレートやカスタマイズ制作時に設定されています)
※原則デザインされたテーブルは背景色やボーダーカラーは自由に設定できません。
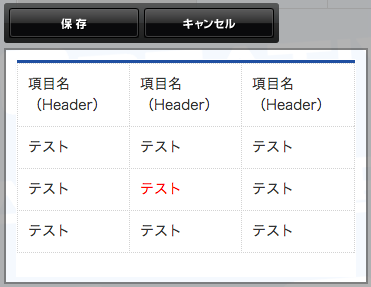
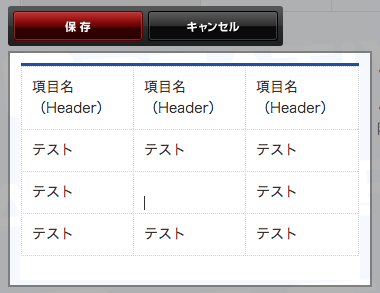
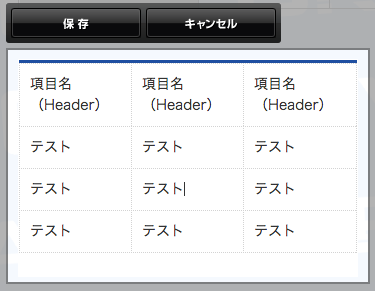
テーブルの高さがおかしいとき(改行したら元に戻してもおかしくなった)


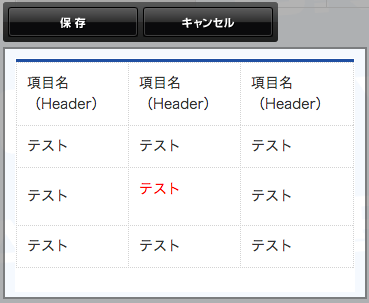
通常(左(スマホでは上))のように高さが揃っていたのに
何故か一行だけ高さがおかしい(右(スマホでは下))
これは改行(enter)をした時に、文字列を分ける命令が入ってしまって元に戻しても分割命令が消えないので起こってしまう問題。
解決方法は下へ


対応方法
- 一旦おかしくなった(分割改行命令が入った)文字列を全て消してください。(場所がわからない場合は一行全ての文字を消してください)
- 保存を押していったん編集終了
- もう一度編集モードに入って同じ位置にテキストを入力
これで問題は解決するはずです。CMSは何も文字がない場合はその命令を無効化するようになっています。
操作全般はログインメニューの「HELP」を確認してください。

CreativePro編集・操作マニュアルのご案内
CreativeProログイン後のメニューウインドウにある「?」
から「マニュアル」や「Q&A」をご覧いただくことができます。
詳しく説明していますので、サポートに連絡いただく前にご確認をお願いいたします。